Thứ Ba, 26 tháng 2, 2013
Số lượt xem bài này:
Tùy biến Nút "Đọc thêm"- Readmore
Mày mò hack Template (mẫu) của blogspot, tôi có mấy kinh nghiệm chia sẽ với các bạn nhằm làm cho Blog của mình mang phong cách cá nhân !
A- Tùy biến cho Nút : Đọc thêm bằng hình ảnh. Xem Demo ở đây
1- tạo một hình ảnh đọc thêm rồi tải lên host (photobucket. DropBox...) để lấy link
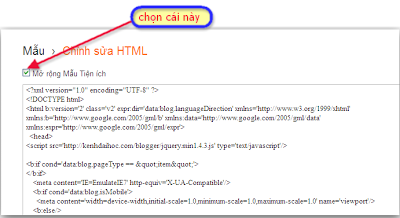
2- Các bạn đăng nhập vào Blog của mình rồi vào Thiết kế>Mẫu. Lúc cửa sổ mới mở ra các bạn làm như hình
A- Tùy biến cho Nút : Đọc thêm bằng hình ảnh. Xem Demo ở đây
1- tạo một hình ảnh đọc thêm rồi tải lên host (photobucket. DropBox...) để lấy link
2- Các bạn đăng nhập vào Blog của mình rồi vào Thiết kế>Mẫu. Lúc cửa sổ mới mở ra các bạn làm như hình
<img class='jump-link' src=' LINK ẢNH NÚT ĐỌC THÊM CỦA BẠN ' />
4- Chèn đoạn code sau đây trước Code ]]></b:skin>
.jump-link{ text-align:right; }
Sau đấy lưu lại và thoát ra khỏi chương trình chỉnh sửa. Vào lại Blog của mình các bạn sẽ thấy chữ Đọc thêm hay Readmore được thay bằng hình ảnh rồi đó !B- Vô hiệu hóa một đoạn code trong Template (mẫu) hay ở tiện ich mà không cần xóa chúng
Có một số đoạn code ta muốn để lại dùng một lúc nào đó như code hiện thông báo trượt cho độc giả chẳng hạn. Ta chỉ thông báo trong một thời gian ngắn thôi rồi tắt nó đi để khỏi phải làm phiền độc giả phải mất công tắt nó đi. Muốn vậy các bạn chỉ cần đặt đoạn code đó vào trong hai dấu chú thích như thế này:
<!-- ĐOẠN CODE CẦN VÔ HIỆU HÓA --> là OK ! Lúc cần dùng lại ta chỉ bỏ hai dấu chú thích này là Code lại hoạt động bình thường !
Thể loại
Chia sẽ







Đăng nhận xét
1- Nhận xét chỉ nên liên quan đến bài đăng, phải có tính chất xây dựng và có văn hóa !
2- Để chèn biểu tượng cảm xúc vào nhận xét, các bạn nhập các ký hiệu bên dưới của hình vào phần viết nhận xét.
3- Việc nhập tài khoản Google của bạn và nhập 2 từ xác minh trước lúc gửi nhận xét là bắt buộc !
4- Các bạn có thể chèn Video trên Youtube hay ảnh bằng cách dán link của video (trên thanh địa chỉ) hay link ảnh trực tiếp ở khung soạn thảo nhận xét !
5-Các bạn có thể post code trong nhận xét nhưng phải mã hóa code trước ! Để mã hóa code các bạn vào đây