Thứ Năm, 5 tháng 12, 2013
Số lượt xem bài này:
Tạo hộp sổ xuống chứa link cho Blog
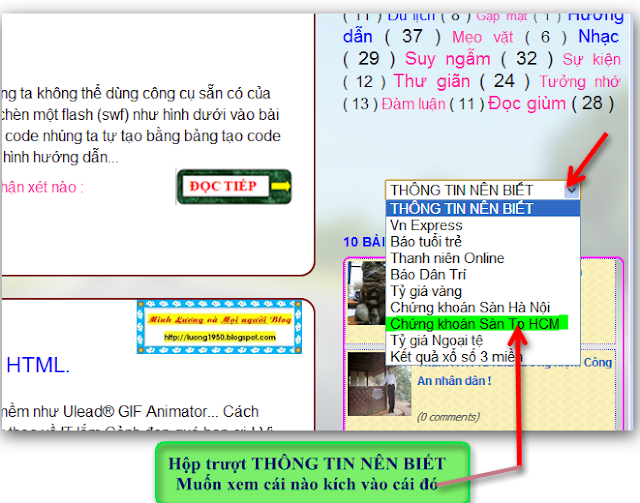
Có một số trang Web ta quan tâm ngoài tạo bookmarks cho nó trên trình duyệt ta còn có thể tạo trên blog của mình để khi vào Blog ta có thể đồng thời xem luôn. Muốn vậy ta nên tạo cho Blog của mình một hộp trượt chứa link các trang web ưa thích của mình như hình dưới:
Để tạo một hộp trượt chứa link cho Blog của mình ta phải tạo một Widget (Tiện ích) cho nó. Để tạo một Widget (Tiện ích) cho blog, các bạn làm thứ tự các bước sau:
Dùng code thủ thuật sau :
Các bạn hãy thay :
- LINK TRANG CẦN VÀO bằng link trang WEB cần vào của bạn
- TÊN TRANG bằng tên trang WEB cần vào của bạn
Có bao nhiêu link cần lập thì có bấy nhiêu dòng <option value="LINK TRANG CẦN VÀO" />TÊN TRANG
Sau khi đã làm công việc chỉnh sủa code thủ thuật ở trên theo nhu cầu của mình rồi, các bạn hãy copy đoạn code này dán vào Notepad để sử dụng ở bước sau.
Tiếp đến các bạn hãy:
- Đăng nhập vào Blog của mình
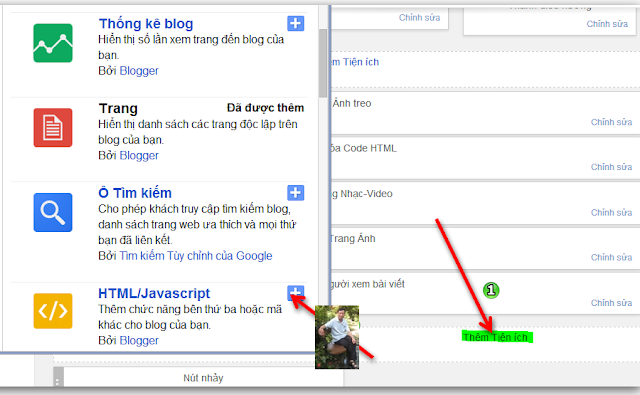
- Vào Bố cục rồi làm như các hình dưới đây để tạo Widget (Tiện ích) - Widget (Tiện ích) nên đặt chỗ dễ nhìn trên Blog !
Sau đó thoát ra khỏi blog và vào lại các bạn thấy trên Blog của mình đã xuất hiện một hộp trượt chứ link các trang web ưa thích của mình để sử dụng !
Thể loại
Hướng dẫn








Đăng nhận xét
1- Nhận xét chỉ nên liên quan đến bài đăng, phải có tính chất xây dựng và có văn hóa !
2- Để chèn biểu tượng cảm xúc vào nhận xét, các bạn nhập các ký hiệu bên dưới của hình vào phần viết nhận xét.
3- Việc nhập tài khoản Google của bạn và nhập 2 từ xác minh trước lúc gửi nhận xét là bắt buộc !
4- Các bạn có thể chèn Video trên Youtube hay ảnh bằng cách dán link của video (trên thanh địa chỉ) hay link ảnh trực tiếp ở khung soạn thảo nhận xét !
5-Các bạn có thể post code trong nhận xét nhưng phải mã hóa code trước ! Để mã hóa code các bạn vào đây